Observer et analyser
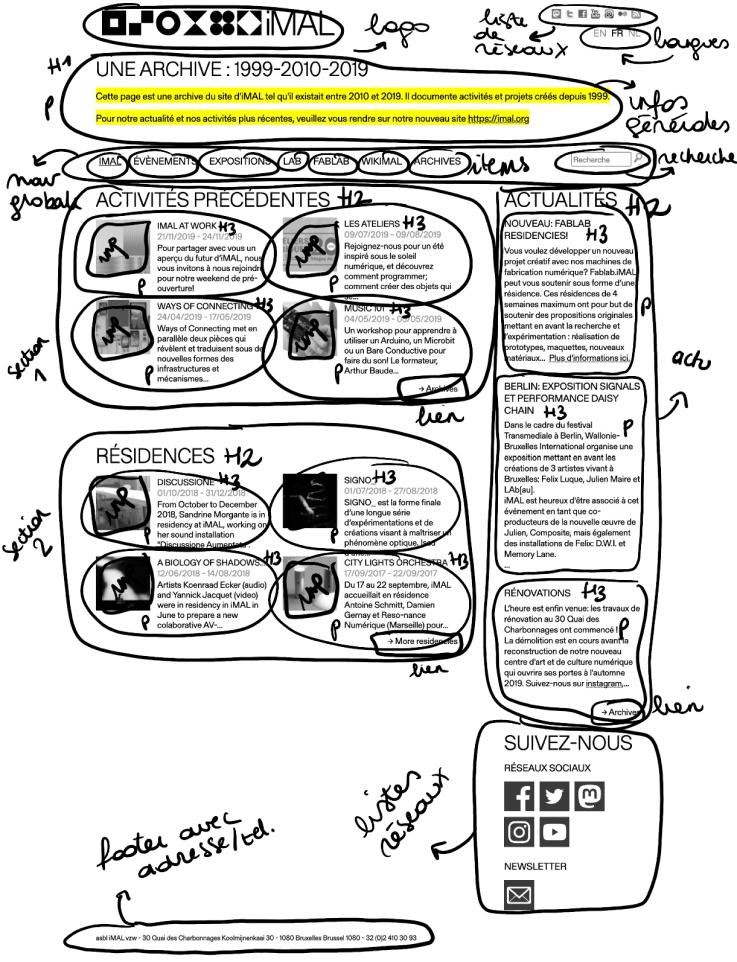
L’atelier RUX — Rethinking User Experience tourne autour du site web de l’iMAL, un centre d’Art et de Technologies situé à Bruxelles. La première étape est de découvrir et d’analyser le site en question à l’aide d’un Test Utilisateur. Cela nous aidera par la suite à améliorer certaines fonctionnalités.
Grâce au Test Utilisateur, nous nous rendons compte de certaines faiblesses: la navigation, la mise en page et l’accessibilité en sont quelques exemples. L’utilisateur a du mal à naviguer à travers le site et se perd rapidement. Nous remarquons un réel manque d’accessibilité et d’ergonomie ainsi qu’un manque de structure des informations.
Identifier les besoins des
utilisateurs·trices
Avant toute chose nous devons reprendre à la base : comprendre ce que l’iMAL propose. Quels sont leurs services? Quels sont les types d’événements qu’ils organisent, etc.
Commençons par définir l’iMAL en quelques mots : l’iMAL — Interactive Media Art Laboratory est un centre d’Art et de Technologies qui organise des rencontres entre créatifs. Ils proposent des stages d'initiation, des ateliers de soutien ainsi que des séminaires. Ils éveillent le grand public à l’usage créatif et programment des évènements publics tels que conférences, performances, expositions et festivals confrontant des artistes internationaux avec des artistes locaux.
Afin d’imaginer les ressources nécessaires, il est important d'identifier les différents types de contenu.
Pour ce faire, nous faisons un inventaire regroupant les informations et fonctionnalités de chacune des 47 pages que compose le site de l’Imal, ce qui nous aidera à avoir une meilleure vision globale de ce qu’ils proposent. Nous convertissons ensuite notre inventaire en longue liste de tâches regroupant les besoins des utilisateurs·trices, il en résulte cinq tâches principales : s'inscrire à un atelier / consulter les ateliers, louer un espace de travail, consulter les horaires, devenir membre du FabLab et faire une recherche sur le site.

Une tâche bien précise
Nous nous penchons alors sur une tâche en particulier, notamment celle de consulter les différents ateliers / s'inscrire à un atelier. l’iMAL organise chaque année des ateliers qui sont accessibles à toute personne désirant s'initier aux nouveaux outils de création numérique.
Nous analysons cette tâche d’un peu plus près et nous nous concentrons sur les besoins des utilisateurs et des possibles fonctionnalités à mettre en place.
L'utilisateur aimerait...
... trouver un atelier.
- Dans la navigation globale, dédier un onglet aux ateliers afin que leur existence soit connue.
- Mettre certains ateliers en avant sur différentes pages qui traitent du même sujet, avec du texte contrasté, quelques photos, etc.
- Proposer des ateliers à la fin des festivals, expositions, etc. avec un lien direct vers l’inscription.
... connaitre les differents ateliers possibles.
- Menu déroulant dans la navigation avec les différents ateliers disponibles pour que l’utilisateur ait directement une vue d'ensemble sur ce que l’Imal a à proposer.
- La page principale de l’onglet “atelier” regrouperait tous les différents ateliers d’une manière structurée, avec une photo représentant au mieux cet atelier.
- Quand l’utilisateur est sur une page dédiée à un certain atelier, faire en sorte qu’il puisse facilement passer d’un atelier à un autre.
... connaître rapidement les infos principales d’un atelier.
- Quelles sont les informations principales? Nom de l’atelier, description, prix, date, niveau de difficulté, disponibilités (complet).
- Avoir une vue d’ensemble: avoir toutes les infos à un endroit (ex. mettre en place des “fiches déroulantes” pour chaque atelier avec toutes les informations).
- Mettre quelques infos principales sous la photo de présentation de l’atelier.
... s’inscrire à un atelier en vue d’y participer.
- Bouton/lien qui mène vers une page d’inscription pour une meilleure accessibilité.
- Montrer à l’utilisateur qu’il a différentes options pour s’inscrire (icônes) Ex: formulaire, téléphone, mail, réseaux sociaux, sur place etc.
- Formulaire: facile à remplir qui ne demande pas trop de temps/efforts, uniquement des informations qui sont essentielles.
- Mettre en place un petit “guide” ou des explication sur comment s’inscrire.
... connaitre les ateliers faits pour lui.
- Mettre en place un petit questionnaire sur mesure, demandant ce qu’il aimerait apprendre, son âge, ses disponibilités, etc. L’utilisateur recevra alors des propositions d’ateliers qui pourraient lui correspondre, rapide et efficace.
- Barre de recherche dans l’onglet “atelier” pour qu’il puisse chercher des mots clés.
- Installer un filtre, avec possibilité de trier les ateliers en fonction du thème, niveau de difficulté, disponibilités, public, etc. pour cibler plus facilement.
... aimerait connaitre les avis des personnes ayant déja participées.
- Mettre en place une section avec des commentaires des personnes qui ont participé aux ateliers précédents.
- Galerie photo pour montrer aux utilisateurs à quoi cela ressemble et ce qu’ils y font.
Regarder ce que font les autres
et comprendre pourquoi
Vient alors l’étape de l’audit. Me voilà à la recherche de sites qui correspondent à notre tâche ou qui ont des fonctionnalités semblables ou similaires. L'analyse de leur positionnement ainsi que leurs forces et leurs faiblesses m’a permis d’avoir une meilleure vision sur certaines fonctionnalités et à quoi je devais être attentive.
Quelques idées
J’aimerais aider les utilisateurs à trouver un atelier qui leur corresponde. Un des moyens que j’ai trouvé pour solutionner ce problème est de travailler avec des filtres. Ayant une meilleure idée des fonctionnalités que j’aimerais mettre en place, je m’attaque aux croquis.
Se mettre à la place des
utilisateurs·trices
Pour m’aider à améliorer mes croquis et imaginer l’interface ainsi que les éléments qui étaient nécessaires en terme de fonctionnalités, je me suis mise à la place des utilisateurs·trices. J’ai créé trois scénarios qui m’ont aidé à voir comment certains utilisateurs seraient susceptibles d'interagir avec mon projet. Ces scénarios m’ont permis de mieux me rendre compte de leurs besoins et d'en améliorer certains.
Je suis étudiante et je suis passionnée de 3D. En me baladant dans la rue je tombe nez à nez avec une publicité de l’iMAL proposant des ateliers, dont certains de 3D. J’aimerais en apprendre un peu plus sur les différents ateliers qu’ils proposent.
Je vais bientôt fêter mes 17 ans et j’aimerais organiser quelque chose de spécial pour mon anniversaire. Étant passionné de nouvelles technologies, je me dis qu’avec mes amis on pourrait participer à un atelier traitant de ce sujet. Mais est-ce qu’ils organisent des ateliers le week-end de mon anniversaire? Est-ce qu’on peut venir en groupe?
Une amie m’a parlé d’un atelier auquel elle avait participé la semaine dernière à l’Imal, elle était ravie et me le conseille. Je suis curieuse et je vais donc jeter un œil.
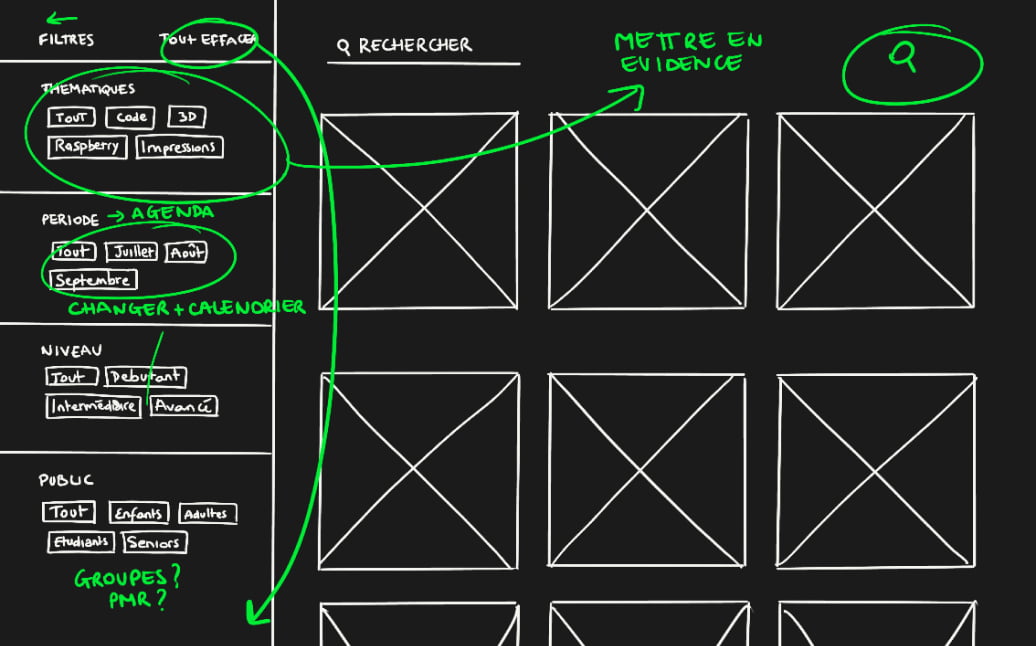
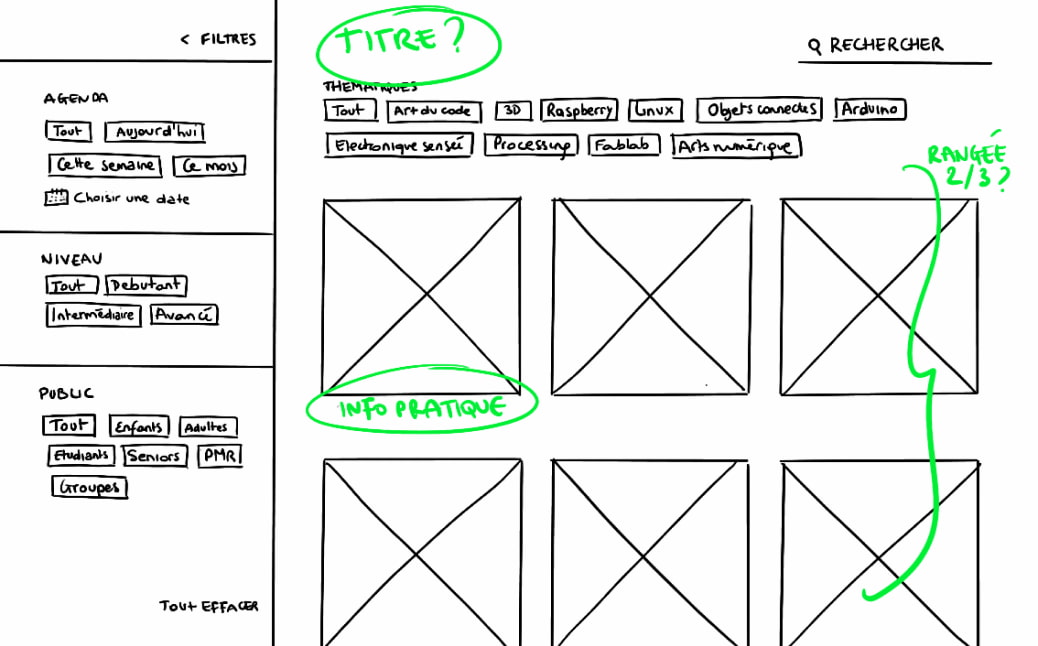
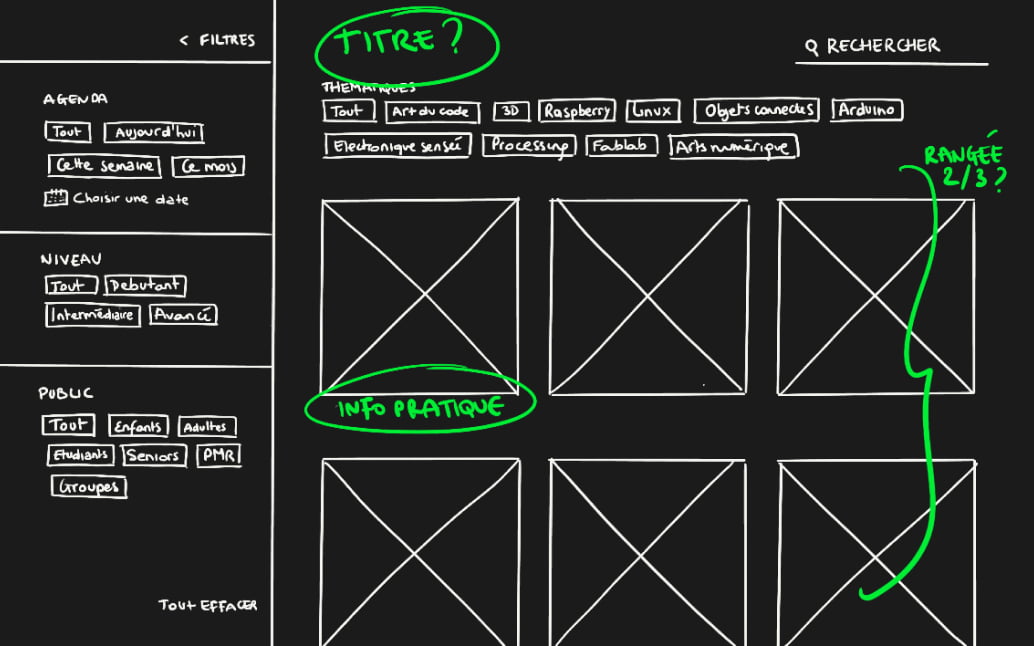
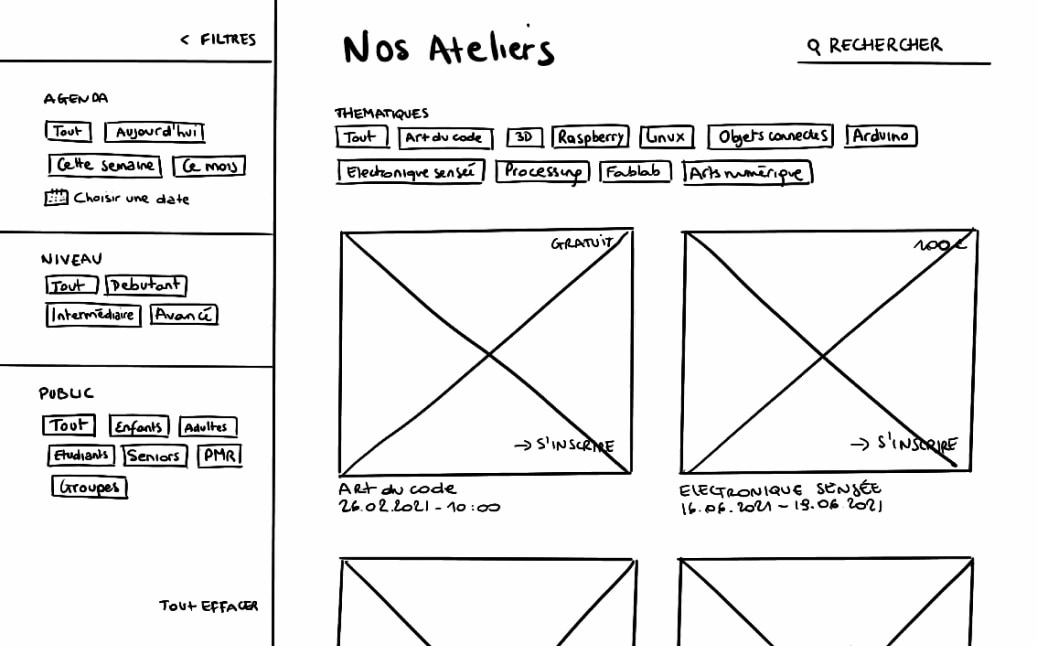
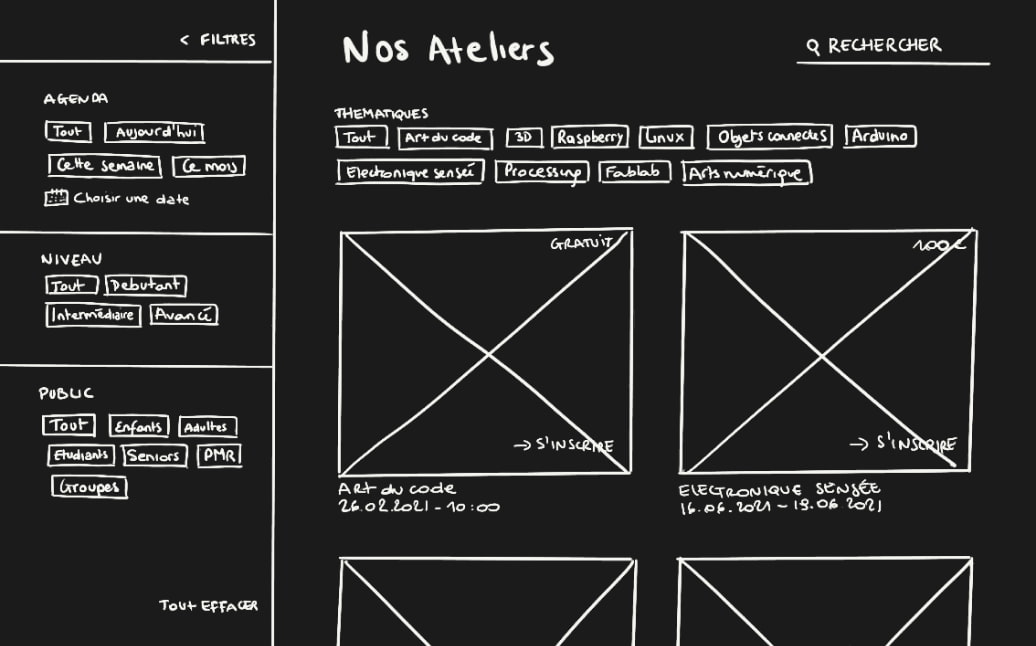
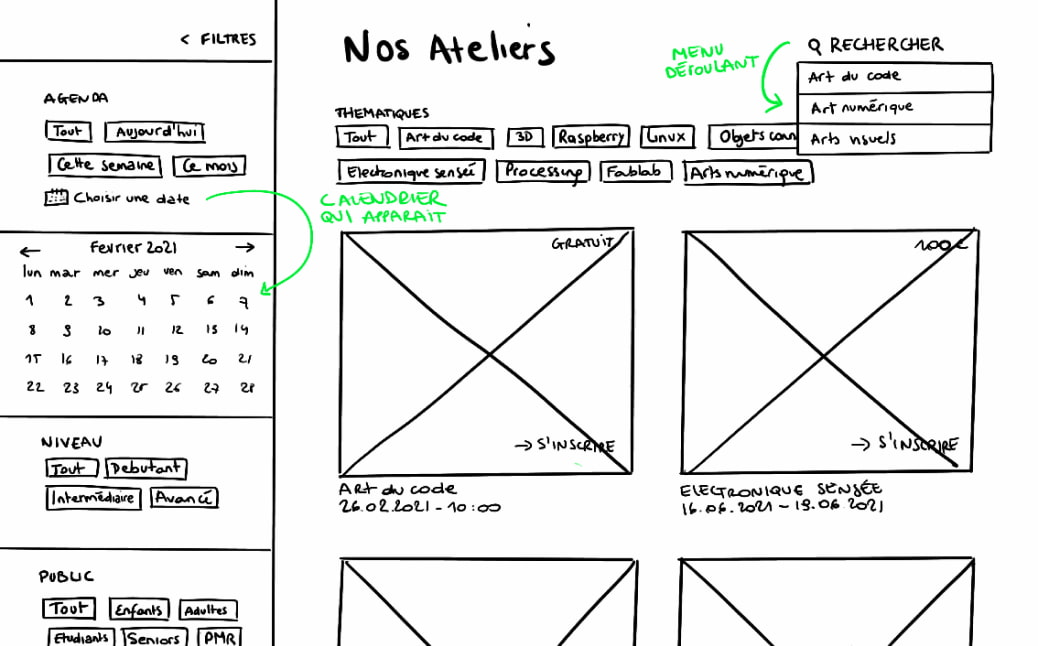
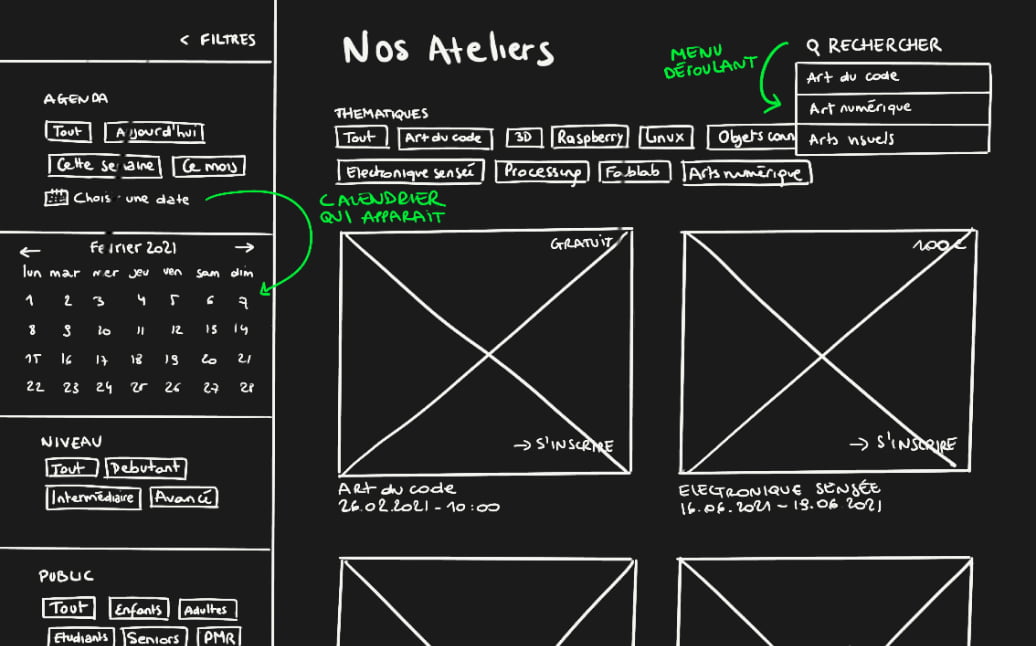
La solution imaginée
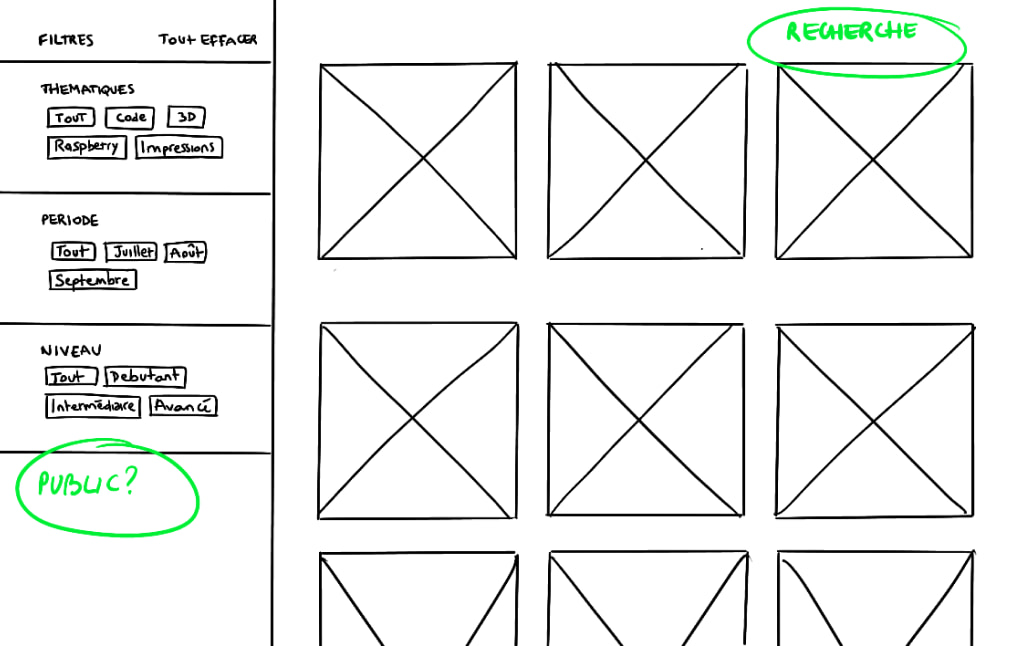
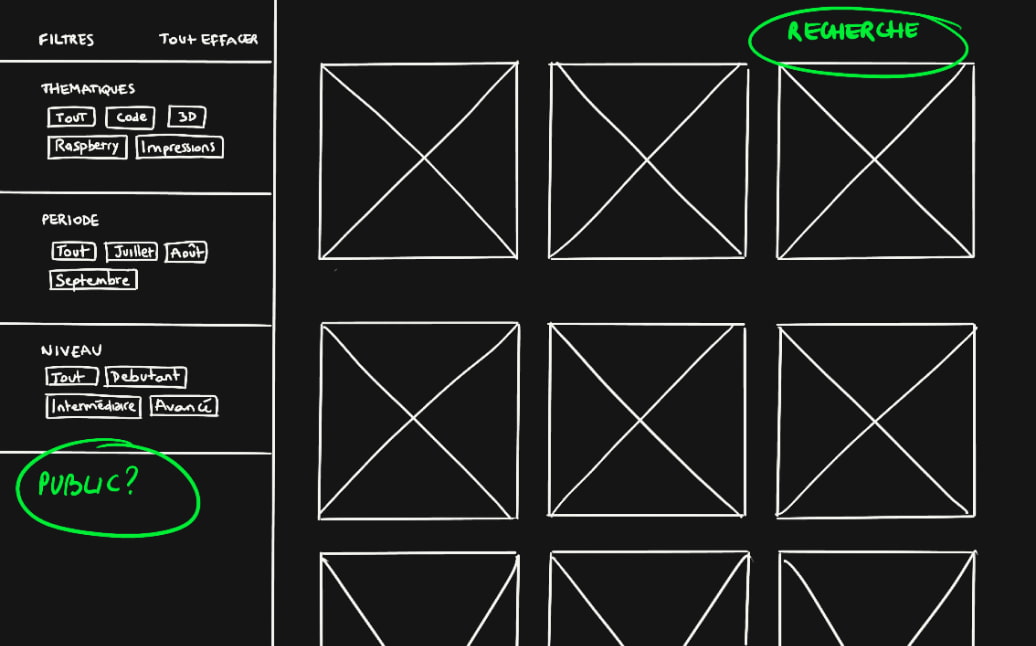
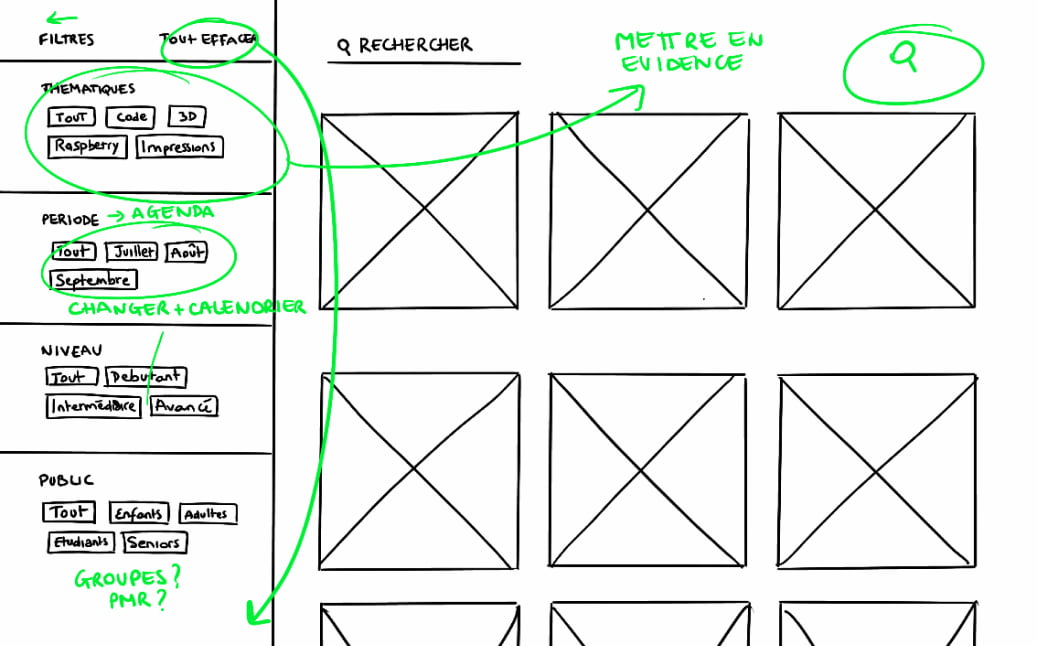
Toute la réflexion jusqu'à présent m'amène à cette solution. Pour aider les utilisateurs à trouver un atelier qui leur corresponde, la manière que j'ai trouvé est d’ajouter une section avec des filtres pour que les utilisateurs puissent trouver facilement un atelier auquel participer. Ils peuvent y sélectionner un ou plusieurs thèmes, leur niveau, une certaine période ou rechercher un atelier en particulier grâce à la barre de recherche. Voici quelques étapes avant le prototype final.










Pour conclure, RUX — Rethinking User Experience était un atelier très enrichissant qui m’a beaucoup apporté. Repenser une fonctionnalité est une tâche délicate , il y a toute une réflexion et une analyse à faire en amont. Les utilisateurs ont un rôle crucial dans cette réflection. Grâce à cet atelier, j’ai compris l’importance de l’Expérience Utilisateurs et j’ai pu développer un regard plus critique ainsi qu’un sens de l’analyse plus poussé.
Ne manquez pas les différents Case Study de mon groupe de travail: Jonathan Twahirwa, Angie Courtoy et Marc-Alexandre Ponchelet.