Case Study
Dans le cadre de l’atelier IOLCE, organisé par l’option DWM de l’HEAJ, il nous a été demandé d’analyser une conférence pour ensuite la décliner en site web. L’objectif de l’atelier est de nous permettre de concevoir une méthode de travail centrée sur le contenu. Vous trouverez ci-dessous la façon dont j’ai procédé.
Découverte du projet
À peine notre premier projet Hello World fini, nous revoilà plongés sans plus attendre dans un second atelier “Input Output Lire et Communiquer sur Écran”,IOLCE pour les intimes. J’en avais déjà vaguement entendu parlé et il paraissait qu’il fallait bien s’accrocher. Challenge accepté.
Heureusement nous avions une semaine de “congé” pour nous mettre dans le bain. La première étape était enclenchée : il fallait choisir une conférence parmi une douzaine de vidéos, en faire un résumé et une présentation visuelle, tout ça pour la rentrée.
Choix de la conférence
Le choix de la vidéo était difficile mais à la fois évident. Malheureusement, même avec toute la bonne volonté du monde, je me voyais mal passer environ 45 minutes sur chaque vidéo, soit 9 heures devant mon écran à regarder chaque conférence.
Néanmoins je voulais quand même être sûr de faire le bon choix. Je me suis alors renseignée plus en détail sur chaque conférence : j’ai lu des résumés, des informations sur les conférenciers, j’ai écouté quelques passages, etc. Cela m’a permis d’avoir une meilleure idée de chaque conférence et ainsi pouvoir faire un top 3 de celles qui me plaisent le plus.
J’avais un attrait tout particulier pour la conférence “I don’t care what Airbnb is doing”, du designer Américain Stephen Hay. Le titre n’était pas l’un des plus inspirant pourtant son contenu l’était.

Pourquoi celle-ci?
La conférence traite d’un sujet très important pour tout artiste ou designer, notamment l’inspiration et le fait que les gens se tournent souvent vers ce que font les autres.
Je l’ai choisie car elle me touche personnellement. J'ai toujours eu tendance à m’inspirer et à me comparer aux autres. La première partie de toute conception est souvent l’inspiration et pour ma part, je trouve que c’est la partie la plus compliquée. J’ai donc pensé que cela pouvait être très intéressant de connaître la vision de quelqu’un du métier.
La première étape a été de visionner plusieurs fois la conférence afin de bien s’approprier le contenu. Une première fois pour avoir une vision globale de ce que Stephen Hay avait à raconter et une deuxième fois, pour la regarder un peu plus en détail afin de bien comprendre chaque terme qu’il utilise et prendre des notes. Ensuite, j’y ai souligné les parties que je pensais les plus pertinentes que je pouvais par la suite utiliser dans ma présentation.
Le but?
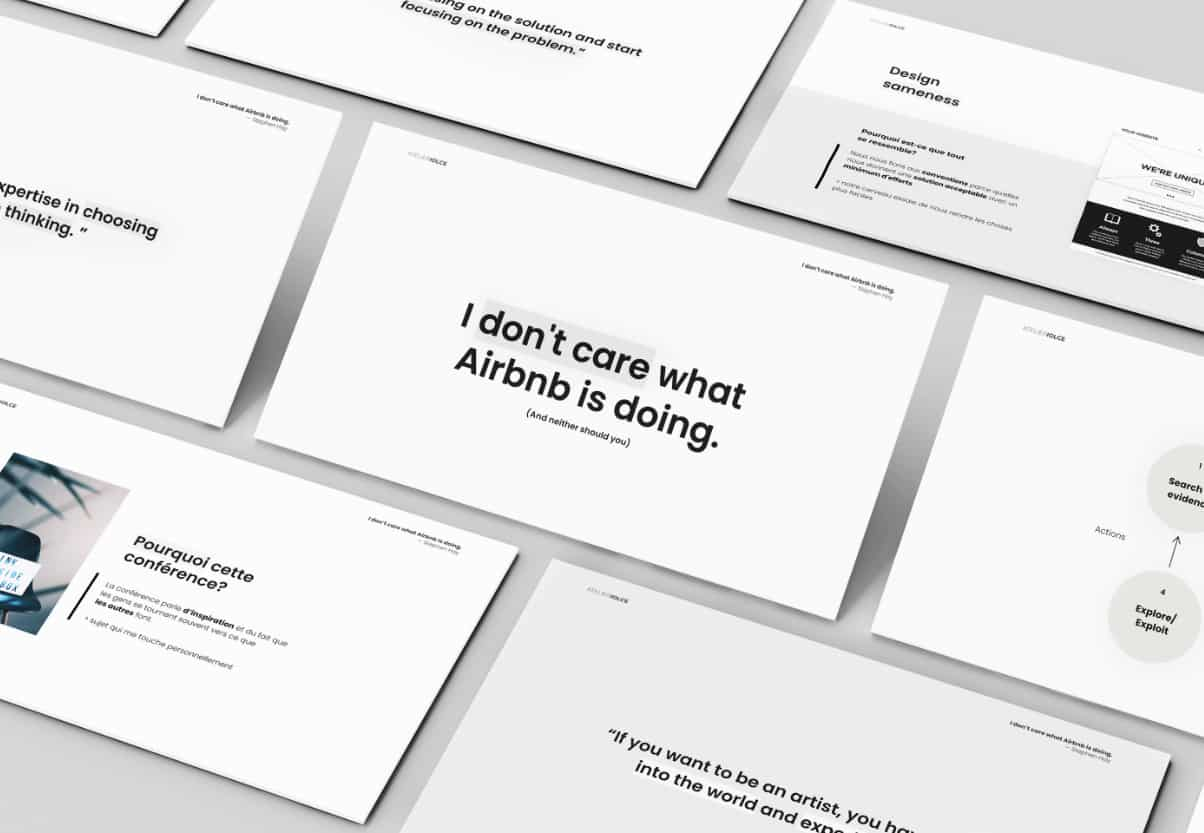
Réinterpréter et structurer le contenu de cette conférence en une présentation visuelle. Pas évident, sachant que la conférence était en anglais, et qu’il y avait très peu de visuels. J’ai éprouvé plusieurs difficultés à retranscrire ses idées en français car souvent l’anglais est un peu plus nuancé et il est difficile de traduire quelque chose exactement de la même manière. C’est pourquoi j’ai décidé de structurer ma présentation avec des citations clés de la conférence.


Premier jet de contenu
Après avoir vu, assimilé et compris le contenu, la seconde étape était de se l’approprier et de réaliser un premier jet de notre contenu. D’une part un résumé collectif, d’autre part, une partie individuelle en expliquant ce qu’on avait appris de la conférence.
Une fois les groupes créés, j’ai eu la chance de me retrouver avec Quentin Golinveau. J’étais surprise en apprenant que nous étions seulement deux à avoir choisi cette conférence alors que certains se retrouvaient dans des groupes bien plus nombreux. En ce qui me concerne, j’étais bien heureuse d’être dans un petit groupe car je trouve plus facile de travailler à deux qu’à beaucoup, de plus nous avions déjà certaines affinités, ce qui a facilité notre travail. Vers le contenu collectif
Comment a-t-on procédé?
En premier lieu nous nous sommes montrés nos présentations respectives pour qu’on puisse voir ce que l’autre avait retenu comme éléments importants de la conférence. Nous avons ensuite établi une petite liste avec ce que nous pensions être des points clés dont nous pensions devoir parler dans notre résumé.
Ensuite nous nous sommes attaqué au texte. Cette partie-là était un peu plus compliquée, il a fallu qu’on fasse attention aux tournures de phrases, à ne pas se répéter et à être bref car notre résumé ne pouvait pas dépasser les 500 caractères. Heureusement, nous étions sur la même longueur d’onde et avons pu effectuer le travail rapidement et aisément. Enfin, grâce au feedback de Monsieur Bourgaux nous avons pu nous perfectionner en corrigeant notre texte de façon optimale.


Je dois être honnête, écrire des textes n’a jamais été l’une de mes plus grandes qualités, bizarrement, écrire le contenu pour cet atelier s’est fait assez naturellement. Peut-être est-ce parce que le sujet m’intéresse vraiment?
En tout cas, c’est ce que j’ai pu remarquer en ce qui concerne ma partie individuelle dans laquelle j’ai pu m’exprimer librement sur ce que je pensaisavoir appris sur la conférence.
Comme pour ma présentation visuelle, j’ai essayé de structurer mon texte de la même manière. En commençant par une petite introduction sur le sujet de la conférence ainsi que les raisons pour lesquelles je l’avais choisie. Ensuite j’ai repris les 3 citations clés importantes à mes yeux et j’en ai créé un texte. Enfin, j’ai terminé avec une réflexion personnelle. En ce qui me concerne, je suis plutôt contente de la manière dont j’ai procédé, je trouve mes textes clairs, structurés et faciles à comprendre ce qui, je pense est important pour du contenu web. Vers le contenu personnel
Le Markdown
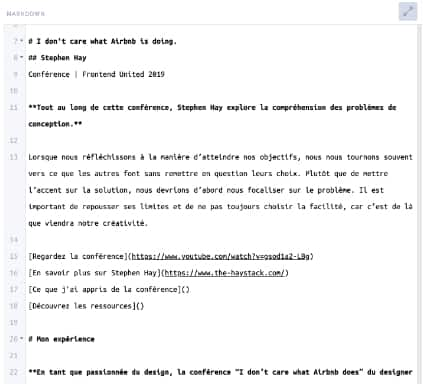
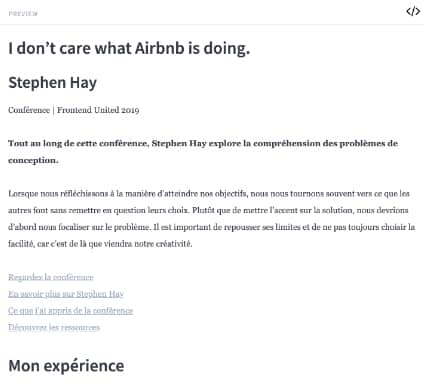
Une fois le contenu principal rédigé, je me lance dans une nouvelle pratique : le Markdown. N’étant pas familière avec cette notion, je me suis renseigné sur le sujet et avec l’aide de Monsieur Bourgaux j’ai pu exactement comprendre le principe. Le but du Markdown est d‘offrir une syntaxe facile à lire et à écrire. C’est un moyen d’ajouter du formatage à un texte, à la manière du HTML, juste en utilisant une ponctuation spéciale. J’ai trouvé cela très utile pour avoir une vision globale et structurée du contenu avant de le coder.


Moodboard
Ensuite vient le moment de l’inspiration… J’allais devoir être prudente car ma conférence traite du sujet. Je ne voulais donc pas rentrer dans les clichés que Stephen Hay a si bien racontés, et je préférais plutôt me diriger vers un design peut-être moins “banal” et éviter que mon site web ne soit qu’un nième copier coller de ce que tout le monde fait.
Bien-sûr, sachant que mon niveau n’est pas encore très avancé, j’allais devoir tenir compte de ce qui était faisable ou non mais ce n’est pas pour autant que me suis limitée, en effet je voulais justement me pousser hors de ma zone de confort et essayer de nouvelles choses pour apprendre un maximum.
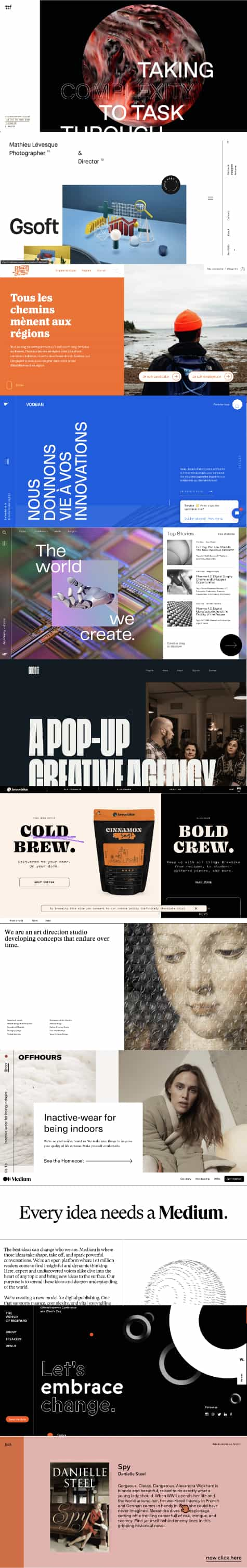
C’est ainsi que pendant quelques jours, j’ai parcouru plusieurs sites web de design pour trouver de l’inspiration, tels que Designspiration, awwwards, Dribble, Maxibestof, Pinterest et j’en passe, afin d’établir un tableau rassemblant les sites qui me plaisent et m’inspirent. A partir de ce moodboard, je me suis penchée sur ce que j’aimais chez chaque site que j’avais sélectionné. Je savais plus ou moins dans quelle direction je voulais aller mais cela restait un peu flou.

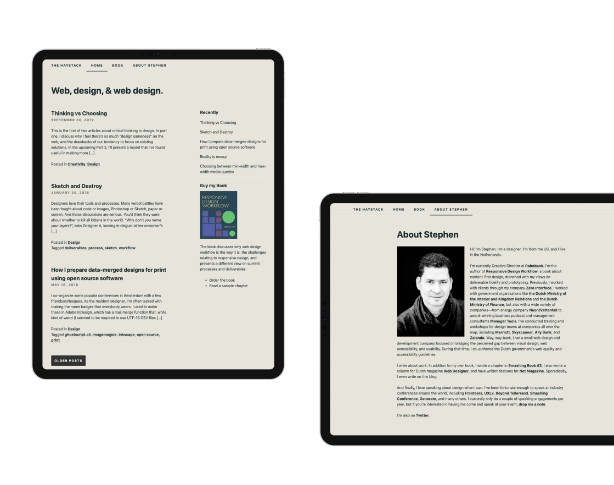
En parcourant le site personnel du conférencier Stephen Hay, j’ai pu remarquer que c’était un site très simple, assez plat, avec peu de couleur. J’ai décidé alors de rester sur cette même lignée, de faire un site web sobre, simple mais efficace, assez minimaliste, avec des tons neutres car mon site devait tout de même correspondre à la conférence et à la personnalité de Stephen Hay.

Croquis du design
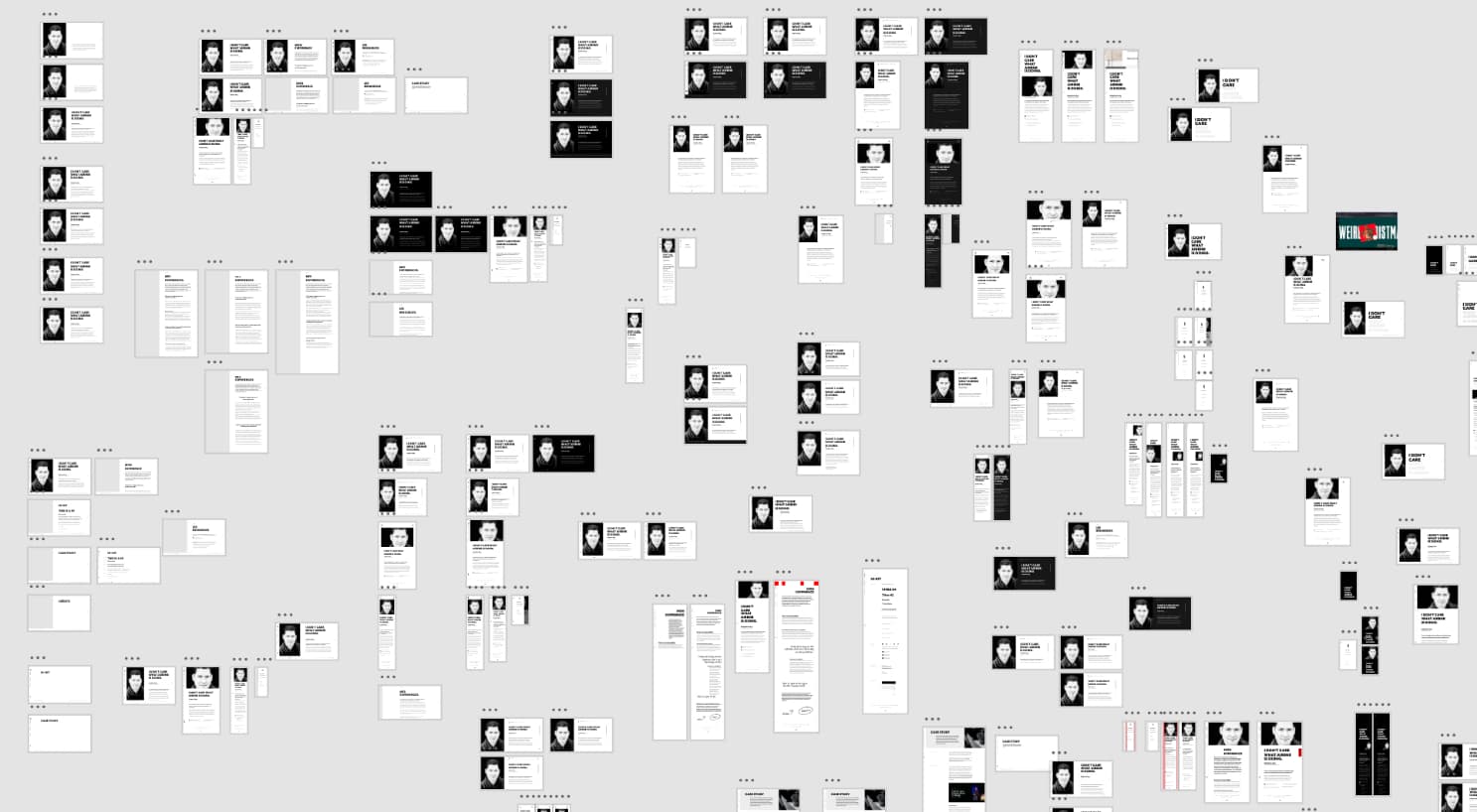
Je pars du principe que chacun a ses propres méthodes pour faire son design. Les miennes diffèrent de projets en projets. Pour cet atelier-ci, j’ai préféré directement essayer des choses avec du contenu réel pour exactement voir à quoi ressemblerait mon design plutôt que de faire différents essais en wireframes.
Je débute avec un artboard, j’essaye certaines choses, je vois si cela me plaît ou non, ensuite je le duplique pour essayer d’une autre manière et ainsi de suite. Je fini souvent par avoir un fichier qui ressemble à un chantier en construction mais c’est de cette manière que j’aime travailler.
J’aime voir l’évolution, pouvoir retourner quelques étapes en arrière si besoin, etc. Je me retrouve vite avec un espace de travail rempli et termine souvent avec plusieurs fichiers regroupant tous mes essais.

Grilles et l'esthétique des lettres
La police que j’ai choisie est la Airbnb Cereal App. C’est une fonte simple, moderne et géométrique avec une certaine rondeur globale, que je sens amicale et accessible. Étant donné que Stephen Hay à l’air d’être une personne sympathique, avec de l’humour et que la conférence avait un contenu accessible à tous, j’ai pensé que cette police pouvait leur correspondre. La fonte que nous retrouvons sur le site personnel de Stephen Hay est la Segoe UI, une police similaire, ce qui par conséquent doit bien lui correspondre.
De plus, vu que notre site web est un site informatif, il était primordial pour moi que les utilisateurs aient une bonne expérience de lecture. La Airbnb Cereal App est une police qui facilite la lecture, même dans les petites tailles, en résumé c’est une police qui répond bien aux normes de lisibilité.
La police est assez récente et a été réalisée par Airbnb, j’ai donc voulu jouer un peu avec ce que Stephen Hay disait dans sa conférence “I don’t care what Airbnb is doing” en y faisant un clin d’œil.
"This is a
quote."
Ma police secondaire est la police Hatton que j’utilise pour mes citations. J’ai choisi cette fonte qui est un peu plus “imparfaite”, plus “fun” pour casser le côté simpliste de ma police primaire ainsi que pour y donner l’attention que je désirais.
La Airbnb Cereal App est une police qui répond aux normes de lisibilité.
Pour cette raison aussi, j’ai privilégié une couleur de paragraphe pas trop foncé. Je voulais que le contenu soit aéré, qu’on puisse le lire facilement. Personnellement, je n’aime pas lire un site dans lequel le contenu est fort grand. J’ai donc préféré choisir un corps de paragraphe pas excessivement grand mais assez pour pouvoir lire agréablement. Le paragraphe normal est de 17px, avec un interlignage de 160%. Quant au grand paragraohe que j'utilise, j’ai privilégié un interlignage de 150% car la graisse et la taille sont ici plus importantes.
Essais de couleur de paragraphe sur mobile.
Essais de couleur de paragraphe sur tablette.
Essais de couleur de paragraphe sur desktop.
Lorsque nous réfléchissons à la manière d’atteindre nos objectifs, nous nous tournons souvent vers ce que les autres font sans remettre en question leurs choix. Plutôt que de mettre l’accent sur la solution , nous devrions d’abord nous focaliser sur le problème.
Size : 18px | Line-height: 1,5
Size : 19px | Line-height: 1,5
Size : 17px | Line-height: 1,5
Lorsque nous réfléchissons à la manière d’atteindre nos objectifs, nous nous tournons souvent vers ce que les autres font sans remettre en question leurs choix. Plutôt que de mettre l’accent sur la solution , nous devrions d’abord nous focaliser sur le problème.
Size : 18px | Line-height: 1,65
Size : 19px | Line-height: 1,6
Size : 17px | Line-height: 1,6
Lorsque nous réfléchissons à la manière d’atteindre nos objectifs, nous nous tournons souvent vers ce que les autres font sans remettre en question leurs choix. Plutôt que de mettre l’accent sur la solution, nous devrions d’abord nous focaliser.
Size : 18px | Line-height: 1,7
Size : 19px | Line-height: 1,7
Size : 17px | Line-height: 1,7
Lorsque nous réfléchissons à la manière d’atteindre nos objectifs, nous nous tournons souvent vers ce que les autres font sans remettre en question leurs choix. Plutôt que de mettre l’accent sur la solution, nous devrions d’abord.
Size : 18px | Line-height: 1,8
Size : 19px | Line-height: 1,8
Size : 17px | Line-height: 1,8
Lorsque nous réfléchissons à la manière d’atteindre nos objectifs, nous nous tournons souvent vers ce que les autres font sans remettre en question leurs choix. Plutôt que de mettre l’accent sur la solution.
Size : 18px | Line-height: 2
Size : 19px | Line-height: 2
Size : 17px | Line-height: 2
Lorsque nous réfléchissons à la manière d’atteindre nos objectifs, nous nous tournons souvent vers ce que les autres font sans remettre en question leurs choix. Plutôt que de mettre en question leurs choix.
Size : 20px | Line-height: 1,5
Size : 22px | Line-height: 1,5
Size : 19px | Line-height: 1,5
Lorsque nous réfléchissons à la manière d’atteindre nos objectifs, nous nous tournons souvent vers ce que les autres font sans remettre en question leurs choix. Plutôt que de mettre en question leurs choix.
Size : 20px | Line-height: 1,6
Size : 22px | Line-height: 1,6
Size : 19px | Line-height: 1,6
Lorsque nous réfléchissons à la manière d’atteindre nos objectifs, nous nous tournons souvent vers ce que les autres font sans remettre en question leurs choix, plutôt que de mettre.
Size : 20px | Line-height: 1,7
Size : 22px | Line-height: 1,7
Size : 19px | Line-height: 1,7
Lorsque nous réfléchissons à la manière d’atteindre nos objectifs, nous nous tournons souvent vers ce que les autres font sans remettre en question leurs choix.
Size : 20px | Line-height: 1,8
Size : 22px | Line-height: 1,8
Size : 19px | Line-height: 1,8
Lorsque nous réfléchissons à la manière d’atteindre nos objectifs, nous nous tournons souvent vers ce que les autres font, plutôt que de mettre en question.
Size : 20px | Line-height: 2
Size : 22px | Line-height: 2
Size : 19px | Line-height: 2
Après avoir trouvé la direction que je voulais donner a mon design, j'ai commencé à le structurer avec des grilles. J’ai trouvé que la partie des grilles était une partie assez compliquée, d'autant plus que pour cet atelier, il nous a été demandé de travailler avec des grilles irrégulières.
Très perfectionniste de nature, réaliser des choses irrégulières n’a pas été facile car généralement j’aime que les choses soit structurées, carrées et alignées. Cela a donc été un vrai challenge mais je me suis rendue compte qu’une grille irrégulière apporte un peu plus de rythme au design.



Code
Comme tout projet, je me suis d’abord focalisée sur l’HTML pour ainsi mettre tout mon contenu en place. J’ ai eu plus de facilité que pour le premier projet, ce qui est déjà une bonne nouvelle!
Concernant le CSS, ce fut plus tumultueux. Je savais dès le départ que cela n’allait pas être simple, sachant que je ne m’étais pas ménagée pour le design, certaines parties allaient être plus complexes que d’autres et ce fut le cas!
J’ai dû faire énormément de recherches, regarder beaucoup de tutos et faire de nombreux essais pour arriver à ce que je voulais. J’ai été très persévérante, si je ne trouvais pas tout de suite la solution, je n’ai rien lâché et j’ai continué à chercher et essayer jusqu'à ce que j’y arrive.
Une des plus grandes difficultées que j’ai rencontrées a été de comprendre le fonctionnement des grilles, cela m’a valu beaucoup d'efforts mais avec l’aide de Monsieur Thronte, j’ai pu comprendre comment les faire fonctionner pour mon cas précis. Une autre chose qui n’a pas été évident était d’utiliser la méthode BEM. Je n’ai pas encore assimilé cette pratique à 100%. J’ai dû recommencer mon code de nombreuses fois pour essayer de trouver une structure que j’allais mettre en place et malheureusement, je n’ai pas pu m’organiser comme je voulais dans mon codage. Malgré mes nombreux essais pour parfaire mon code, le résultat final ne s’est pas avéré à la hauteur de mes attentes.
Conclusion
Je suis très fière du travail que j’ai effectué, malgré tous les moments de panique et de stress pendant ces quelques semaines, j’y suis quand même arrivé. Ce n’est certainement pas parfait, il me reste encore beaucoup de détails à régler, mais dans l’ensemble je suis contente. Même si je m’y suis prise à temps pour ce projet, j’ai rencontré plus de problèmes que prévu. Perfectionniste de nature, je m’attarde beaucoup trop sur les petits détails ce qui m’a fait perdre beaucoup de temps.
Je sais donc que pour le prochain atelier je devrai compter beaucoup plus de temps pour le codage et m’y prendre encore plus tôt pour éviter les stress et problèmes de dernières minutes. Je vais aussi devoir revoir ma manière de coder car je pense que je n’ai pas été assez efficace dans ma manière de procéder. Je pense avoir beaucoup trop chipoté et j’ai fini par ne plus m’y retrouver.
Il me reste encore beaucoup à apprendre et j’ai hâte de me sentir plus à l'aise en codant. Pour finir, je remercie les profs qui ont toujours été présents pour m'aider à régler mes "petits" soucis.